情報収集の課題
何かを学ぶとき、以前は書籍を用いていことが多かったのですが、最近はWebの方の比重が高くなってきています。これはなぜかというと、欲しい情報の裾野が広がっていることと、あとはとにかく時間が惜しいと言うのがあります。仕事忙しいし、家族との時間重要だし。
腰を据えて書籍を読んでインプットする分野はごく僅かになり、あとはWebで情報をインプットすることになります。それでも、できるだけ信頼性が高く詳細度の高い情報が欲しい。しかし、そのような情報源たるWebリソースは個々のページが長大です。色々と前提知識も必要になる。書籍よりはスピーディでしょうが、比較すると結局は程度問題でしかない。腰を据えて読む時間はなく、いわゆる「後で読む」サービスに登録しても、未読のまま蓄積するスピードの方が早い。
生成AIでの露払い
最近は、読むべきか読まないべきか判断がつかないWebリソースに対し、腰を据えて読む前に生成AIで要約し、内容理解の露払いを行うことが多くなりました。 全体として何が記述されている内容なのかを最初に知ることで、読むべきか読まないべきかの判断がつくとともに、読むことになった時にも、どういった視点で読むべきかのヒントを得ることができます。
Chrome拡張
この手の「効率化」においては自分でWebリソースのリンクをコピー&ペーストする時間すら省略したいので、僕は次のChrome拡張を使っています。
最初からいい感じのプロンプトが設定されておりフラットな箇条書きでサマリしてくれるのですが、僕は少しプロンプトをいじって次のようなプロンプトを使っています。
First, describe the purpose of the document (why it was written, what issues it aims to address, etc.). Then, condense the provided text into concise, hierarchical bulletpoints, selecting a fitting emoji for each. Ensure that each bulletpoint describes the content in a concise sentence rather than as a table of contents. Be sure to respond in {{SELECTED_LANGUAGE}} using the content: {{CONTENT}}.
意図としては次の3点です。
- 対象Webリソースが書かれた目的を最初に理解することで、スムーズに読みたい
- 箇条書きを階層化することで、どのような意味構造になっているのかを視覚的に理解したい
- 日本語で記述されたリソースを箇条書きで要約すると目次のようになってしまいがちなので、個々の箇条書きが内容を説明するようにしたい
サンプル
英語の技術文書
次のURLではいわゆるチャンキングの戦略を詳細に記載しています。これを要約してみると次の画像のようになります。
飛躍的に読みやすくなり、どのあたりに何が書かれているのかが端的に理解できます。これにより、どこは読み飛ばして良いのかもある程度認知できそうです。
日本語の技術文書
一部、要約が「目次」のようになってしまっていますが、それでも私にとっての要約としては十分機能しています。Few-shotプロンプティングを利用するなど、プロンプトに改善の余地はありそうです。
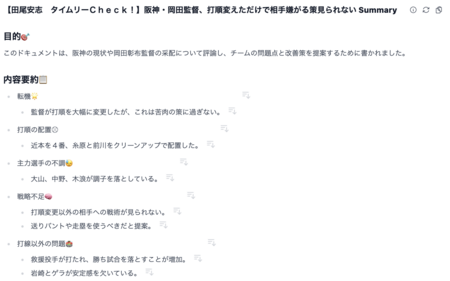
ニュースサイト
阪神5連敗しとるぞ頑張れ!!!
記事で書かれていることがとてもわかりやすい。なんだこのわかりやすさは。
まとめ
世の中には学習すべきことが山のようにあります。そのような学習のためにWebリソースを読み解く時には時間を使いがちですが、生成AIを使うことで随分と楽になりました。 どんどんと日々の暮らしに生成AIが溶け込んでくるのを実感します。