Blisk ね、Blisk。 http://nelog.jp/blisk
最近ずっとレスポンシブウェブデザインのサイトを作っていたもので、そのテストをどうやったら手早く効率的にできるものかなぁと思っていたときに、まさにこの Blisk というヤツが登場しました。 コレいいなー、すごくいいなーと思って使っていたんですが、どうも思っていたものと違ったので、どこがどう違ったのかを簡単にまとめておこうと思います。
なお、このエントリは、社内のノウハウとして展開する予定の原稿の草稿になります。
Blisk
Blisk というのは、レスポンシブウェブデザイン(RWD)のサイトをクロスデバイスで効率的にテストできるように作られた、開発者用ブラウザです。 主な特徴としては、以下のようなものがあります。
- 予め、確認用のスマートフォンやタブレットの設定が用意されている
- PC 用デザインとモバイル用デザインを 同時 に確認できる
- PC 用画面とモバイル用画面上でのスクロールやユーザアクションの結果が同期する
- PC 用画面とモバイル用画面で、それぞれ開発者ツールが使用できる

モバイル端末のエミュレーションを行う上で、Blisk は
- 解像度のエミュレーション
- ピクセル比のエミュレーション (Retina 対応端末なら Retina のピクセル比で表示してくれる)
- UserAgent の模倣
などを実施してくれます。
価格体系
Blisk、かつては無料で使い放題だったのですが、2016/11/1 に有料化が発表されました。 2016/11/16 時点で、$9.99/月の費用がかかります。 払わないでも trial として使用は可能ですが、この場合、1 日 30 min. のみ全機能が使用できる状態になります。
この有料化がユーザの裾野を狭めるのは間違いありません。会社で使おうにも、そのハードルは一段と高くなったと思います。
Blisk は何であり、何でないのか
レンダリングエンジン
Blisk のベースとなるのは Chromium です。 このため、同じく Chromium から派生した Chrome とほぼ同じように動作しますし、Chrome の拡張の多くもインストール可能です。
逆に言うと、レンダリングエンジンは Blink です。Firefox (レンダリングエンジンは Gecko)や IE 11 (レンダリングエンジンは Trident)、Safari (レンダリングエンジンは WebKit)等を使用したクロスブラウザを観点としたテストは行えません。
別個の HTML のレンダリング
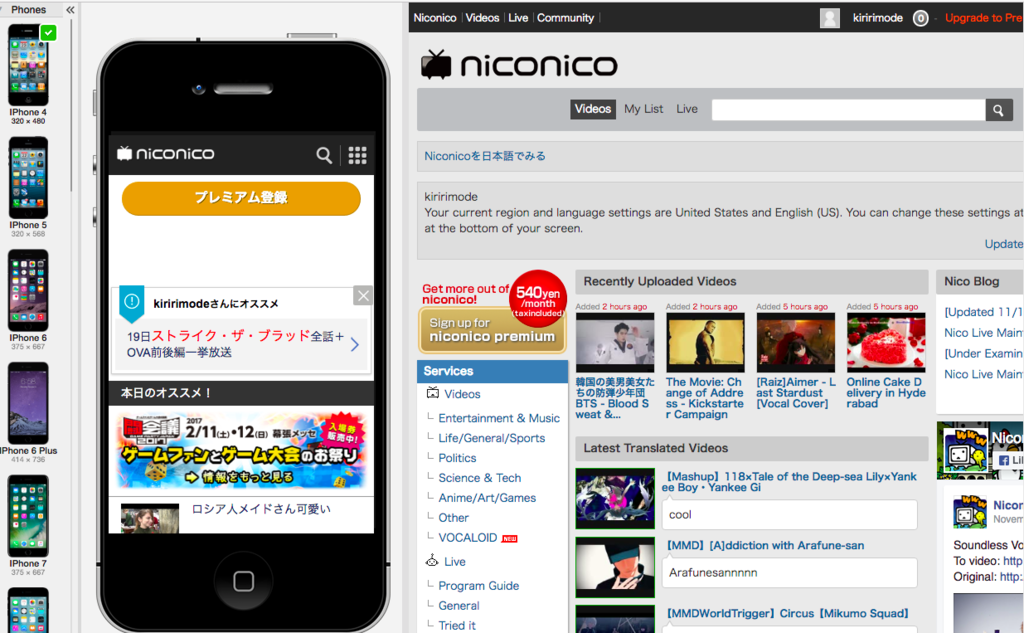
Blisk では端末のエミュレーションを行う際、PC 画面とモバイル用画面を同時に動作することができます (Scroll Sync 機能)。これはあたかも、PC とモバイル画面の双方が共通の HTTP リクエストを送り、その結果返却されるレスポンス (HTML) を解析し、その結果をモバイル用画面、PC 用画面のそれぞれでレンダリングするようにも思えます。 しかし実際は、PC 用画面で HTTP リクエストを送出するとともに、モバイル用画面でも別の HTTP リクエストを送出しています。 例えばログインを要求するサイトを Blisk で閲覧する場合、ログインは 2 度行われます (PC 用画面で 1 回、モバイル用画面で 1 回)。
下の画像はニコニコ動画にログインした際の結果ですが、モバイル用画面は日本語サイト、PC 用画面は英語サイトが表示されています。 このように、Blisk は 別個の HTTP リクエスト/レスポンスに紐づく、別個の HTML を表示 していることに注意が必要です。

異なる画面で同一セッションを使用
さらに、Blisk では、異なる画面で同一セッションを使い回している挙動を示します。 例えば、先の例のニコニコ動画で、モバイル端末の画面でログインを行うと、当然ながら HTTP POST が送信されますが、PC 用画面は GET のみでログイン画面に遷移できます。
このように、セッションを両画面で使い回しているため、複数タブで同じサイトを利用するというような動作となり、複数タブに対応していないようなサイトでは十分なテストを行うことができないケースが発生します。
まとめ
Blisk は開発者フレンドリなブラウザではありますが、その利用シーンは以下のようなものになります。
- レスポンシブウェブデザインで作成された静的なページに対する、クロスデバイスでの表示確認
- 複数タブでの操作に対応した Web アプリケーションのテスト
逆に、複数タブでの操作に対応していない Web アプリケーションのテストは非常に困難になると考えています。